Inspiration Gathering
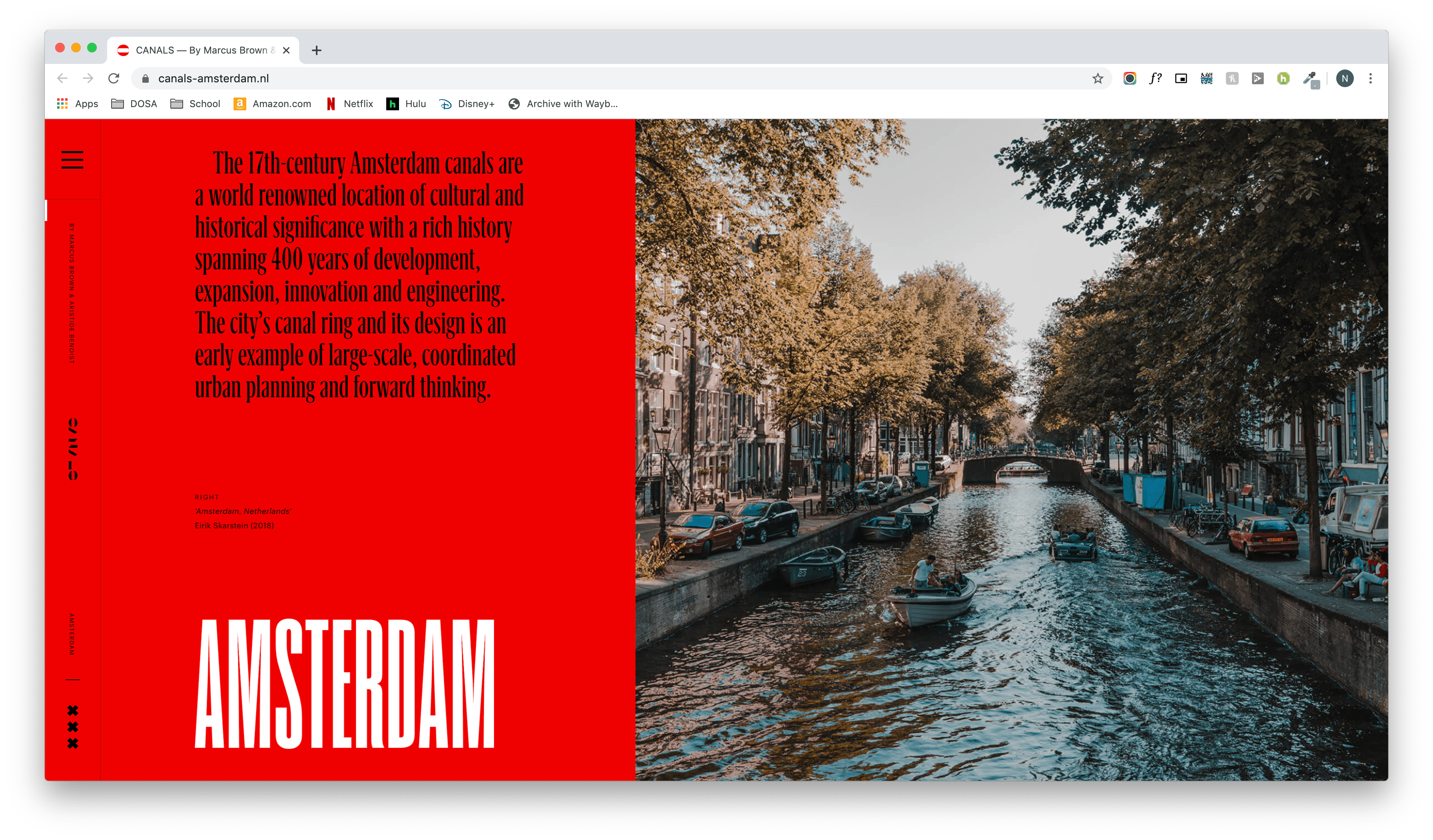
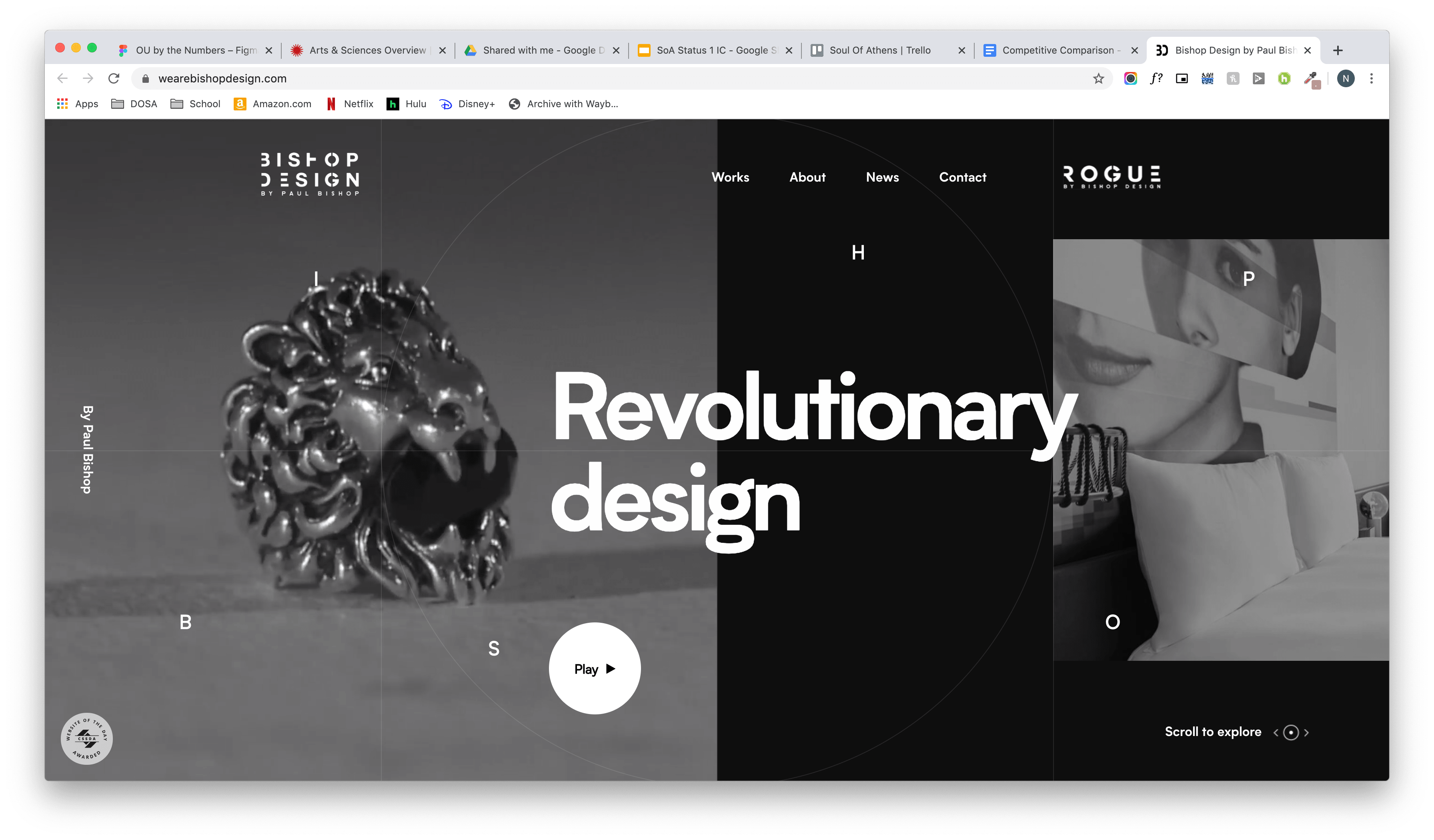
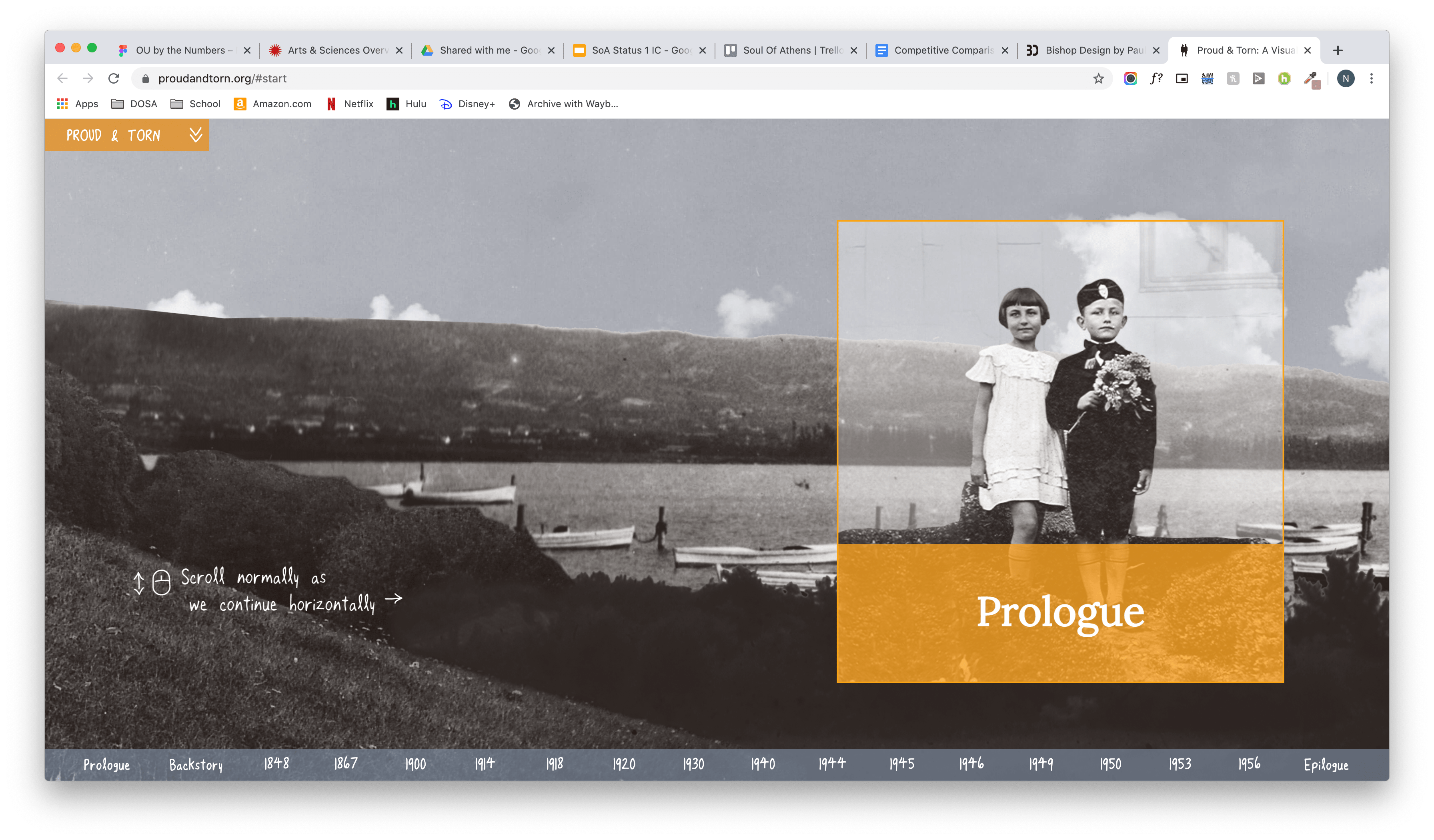
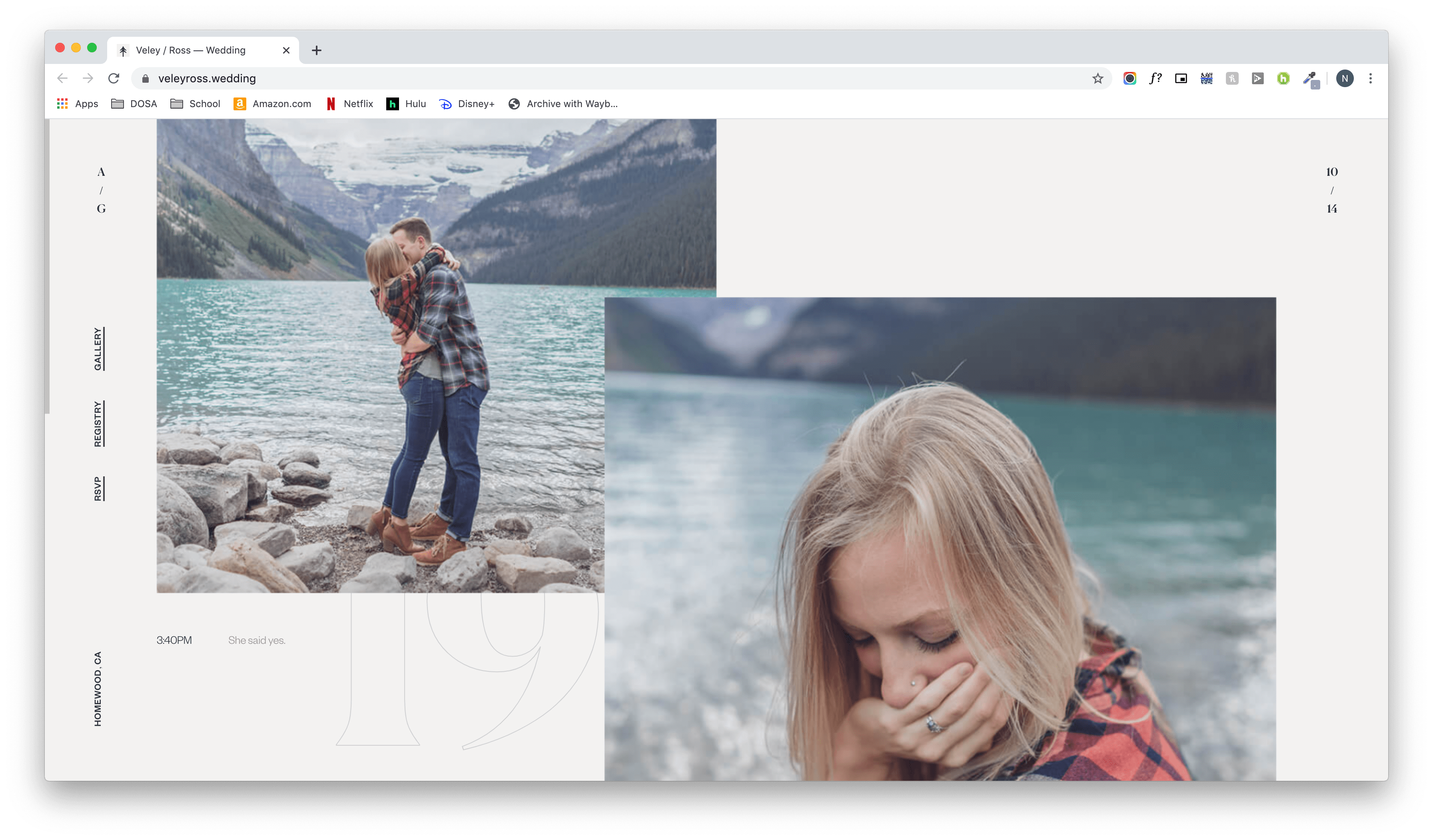
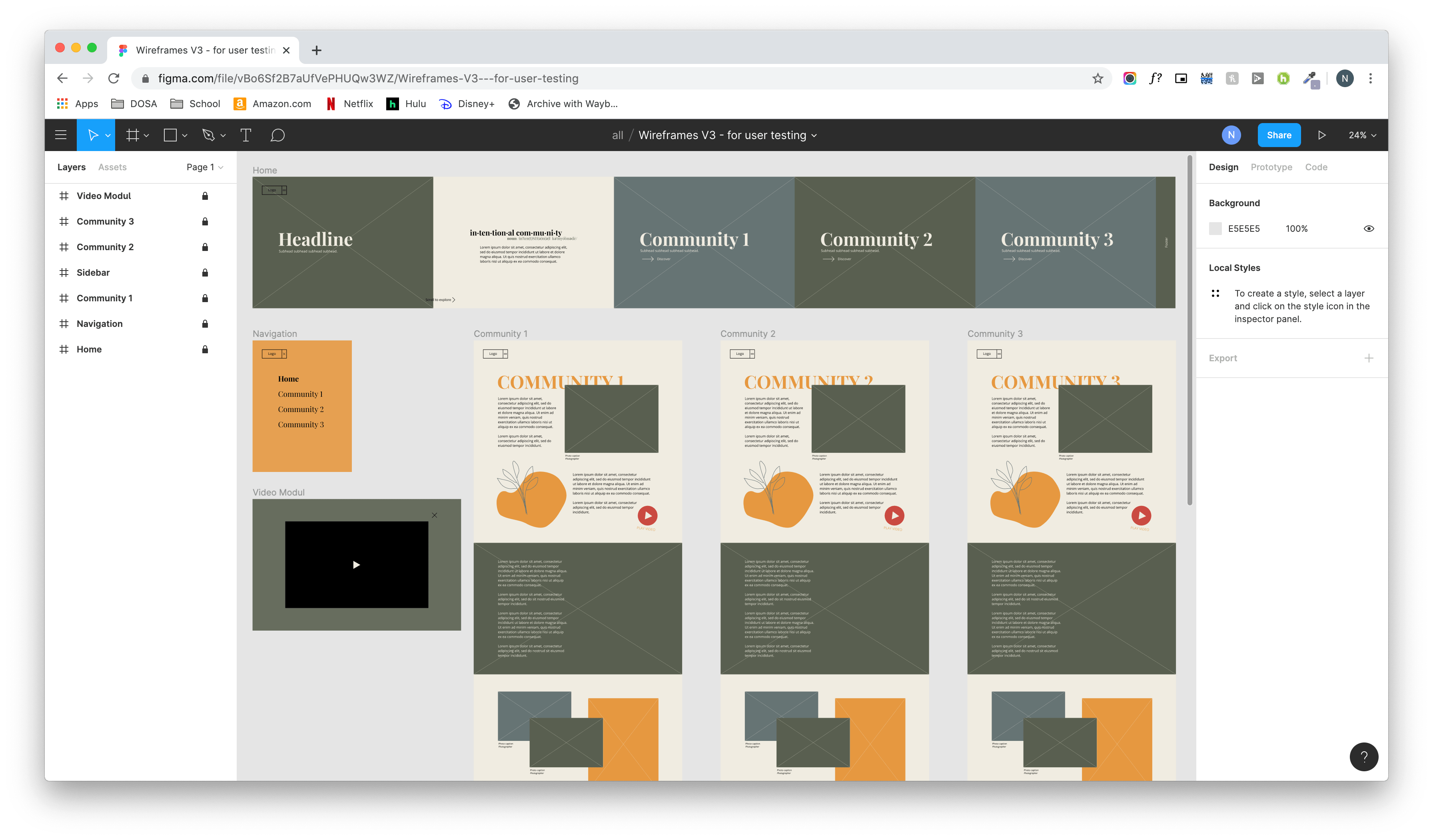
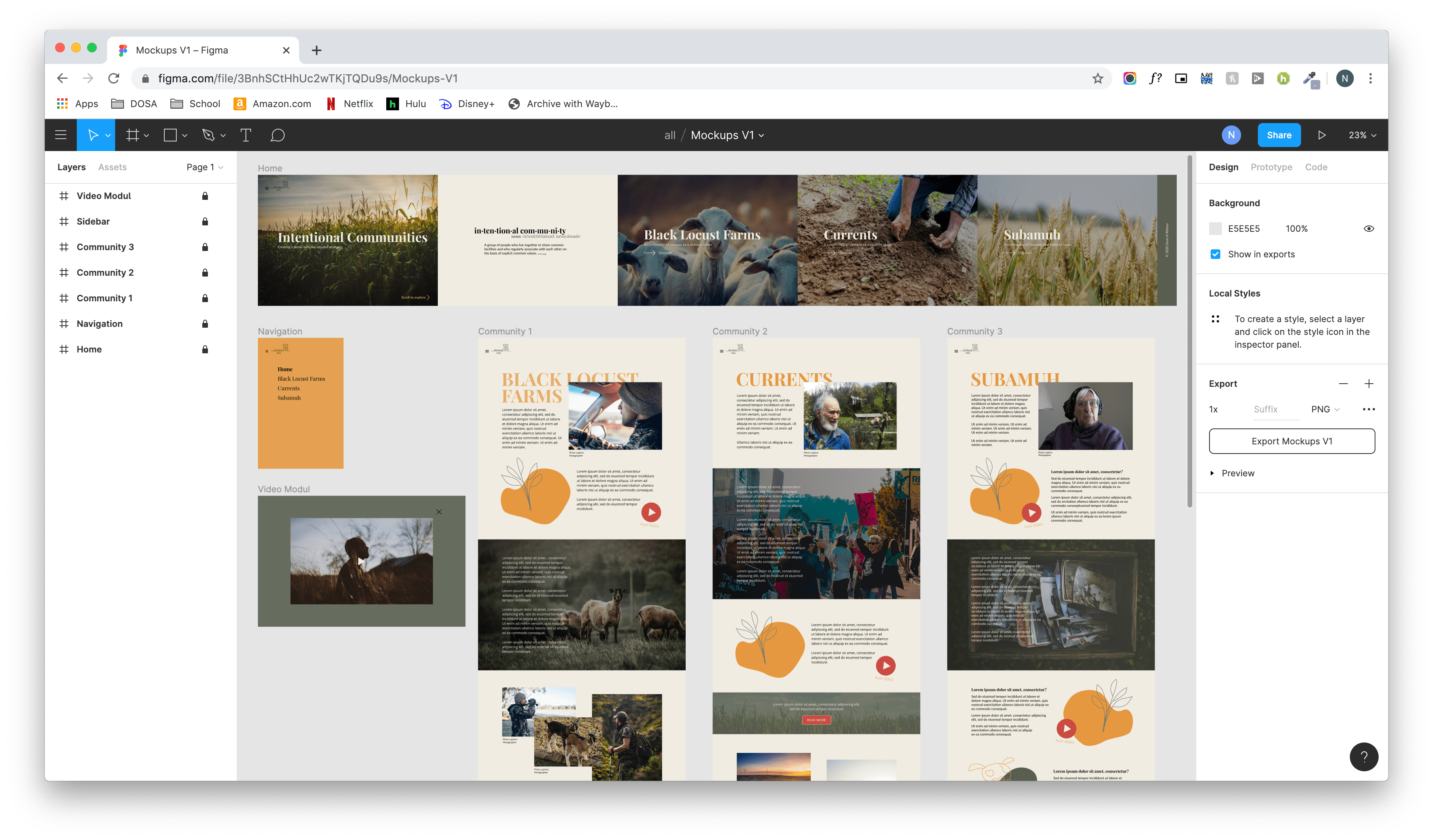
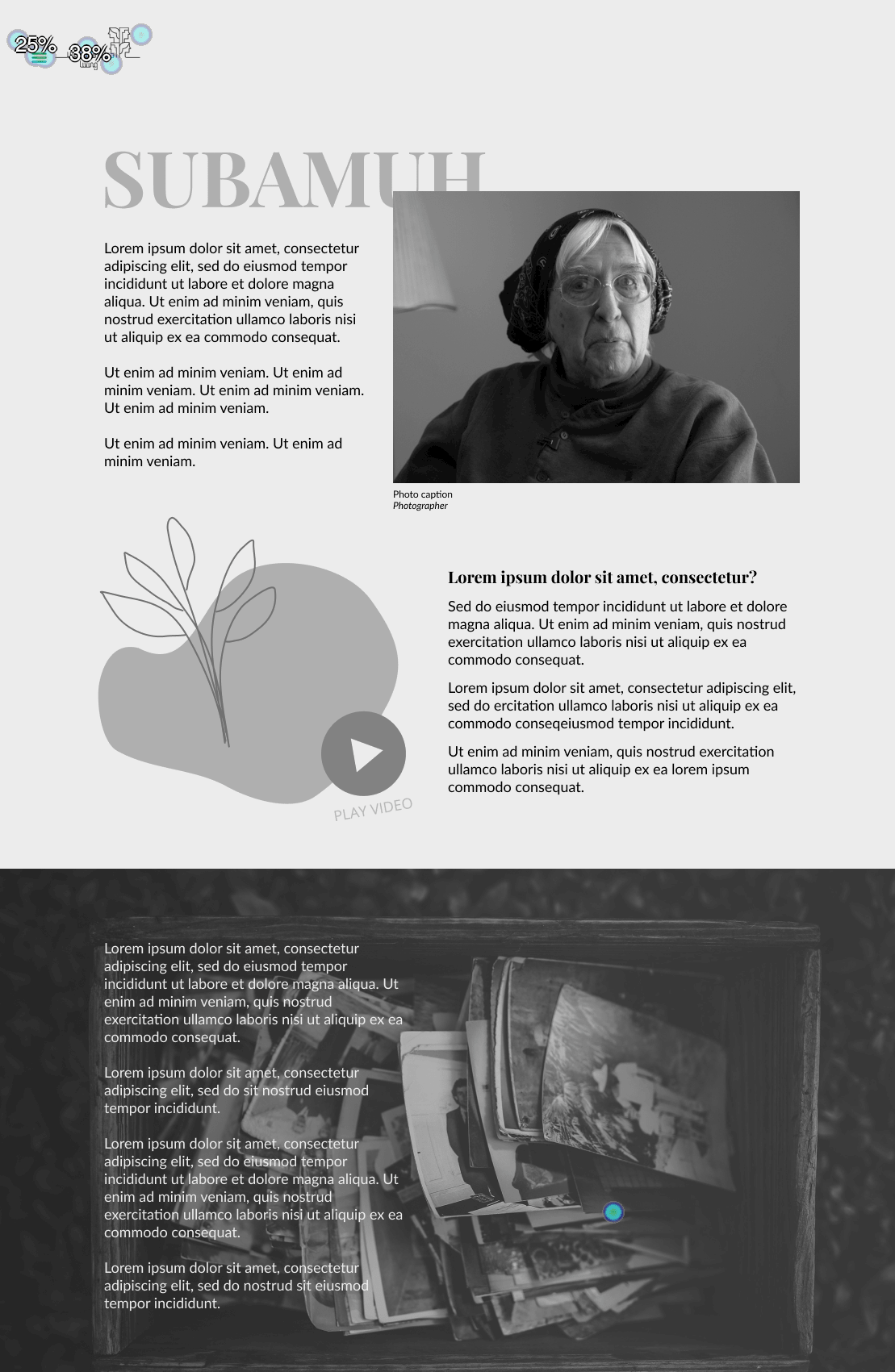
While the content team was building rapport with the intentional communities we wanted to feature, the interactive team spent time gathering inspiration for the design and structure of our website. We wanted to do something different and innovative by incorporating a horizontally scrolling home page into our site. We found sites that had aspects we wanted to draw from and came together as a group to discuss what we liked about the examples we found.