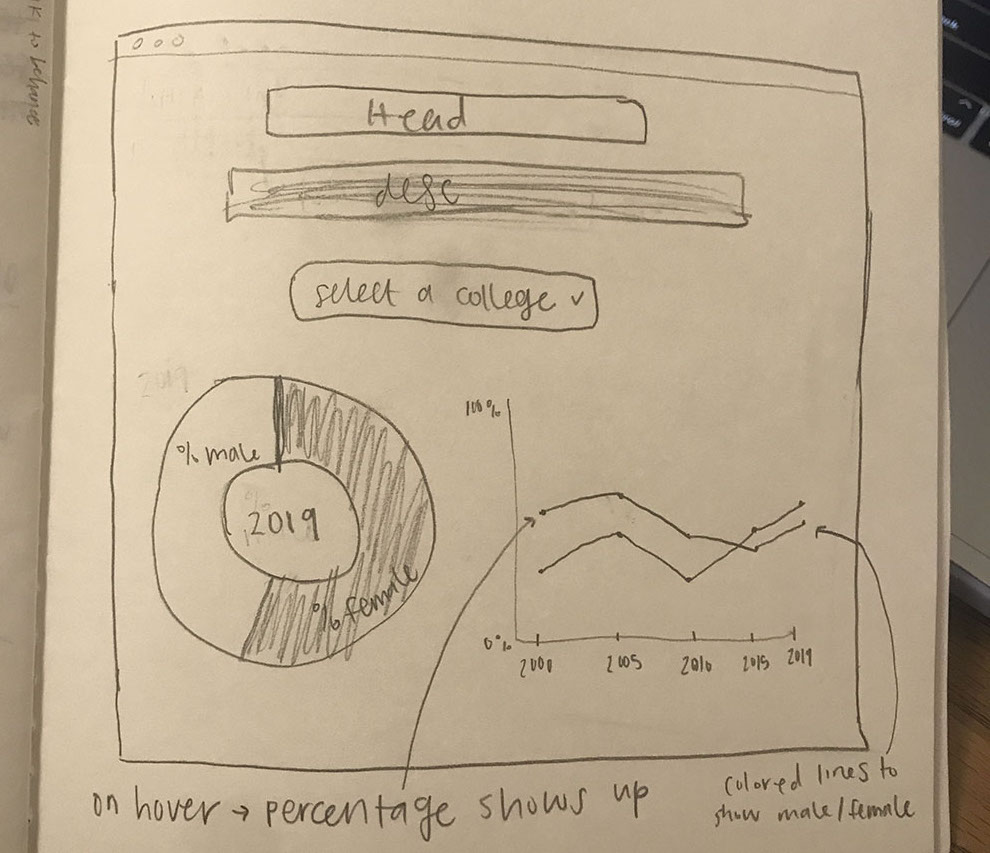
Concept Sketch
I started this project by creating a sketch of my plan for the layout of the visualization.
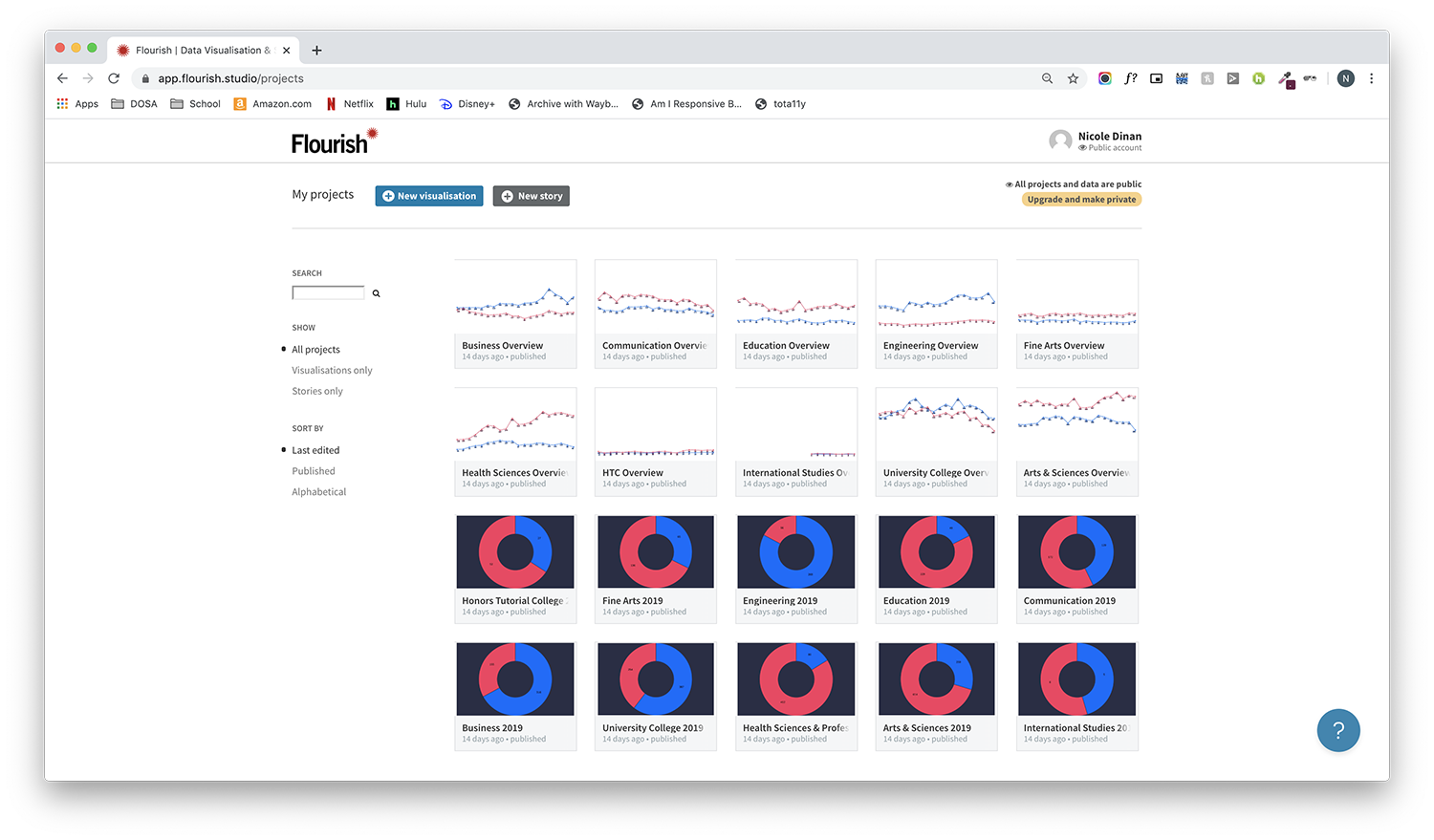
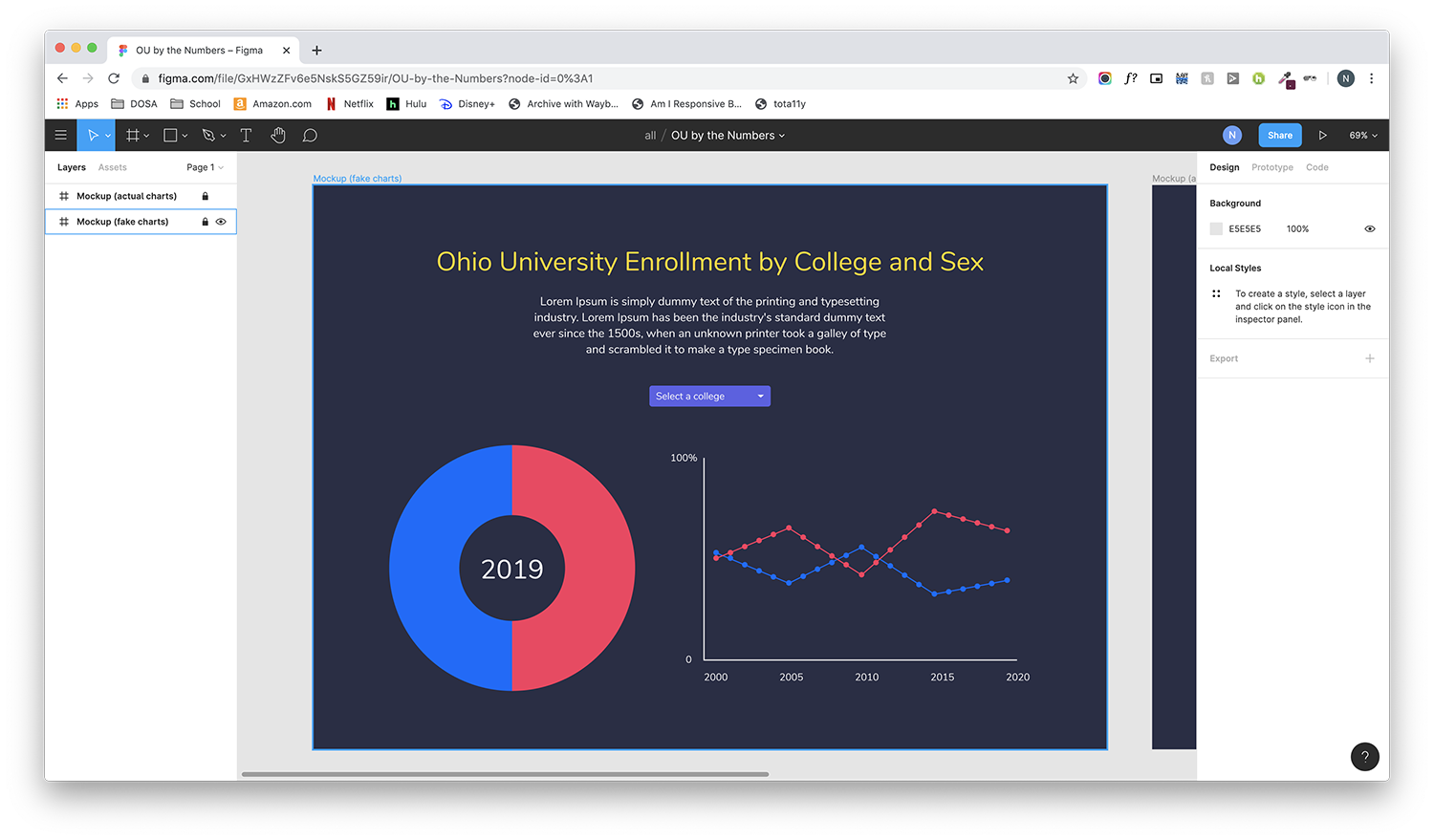
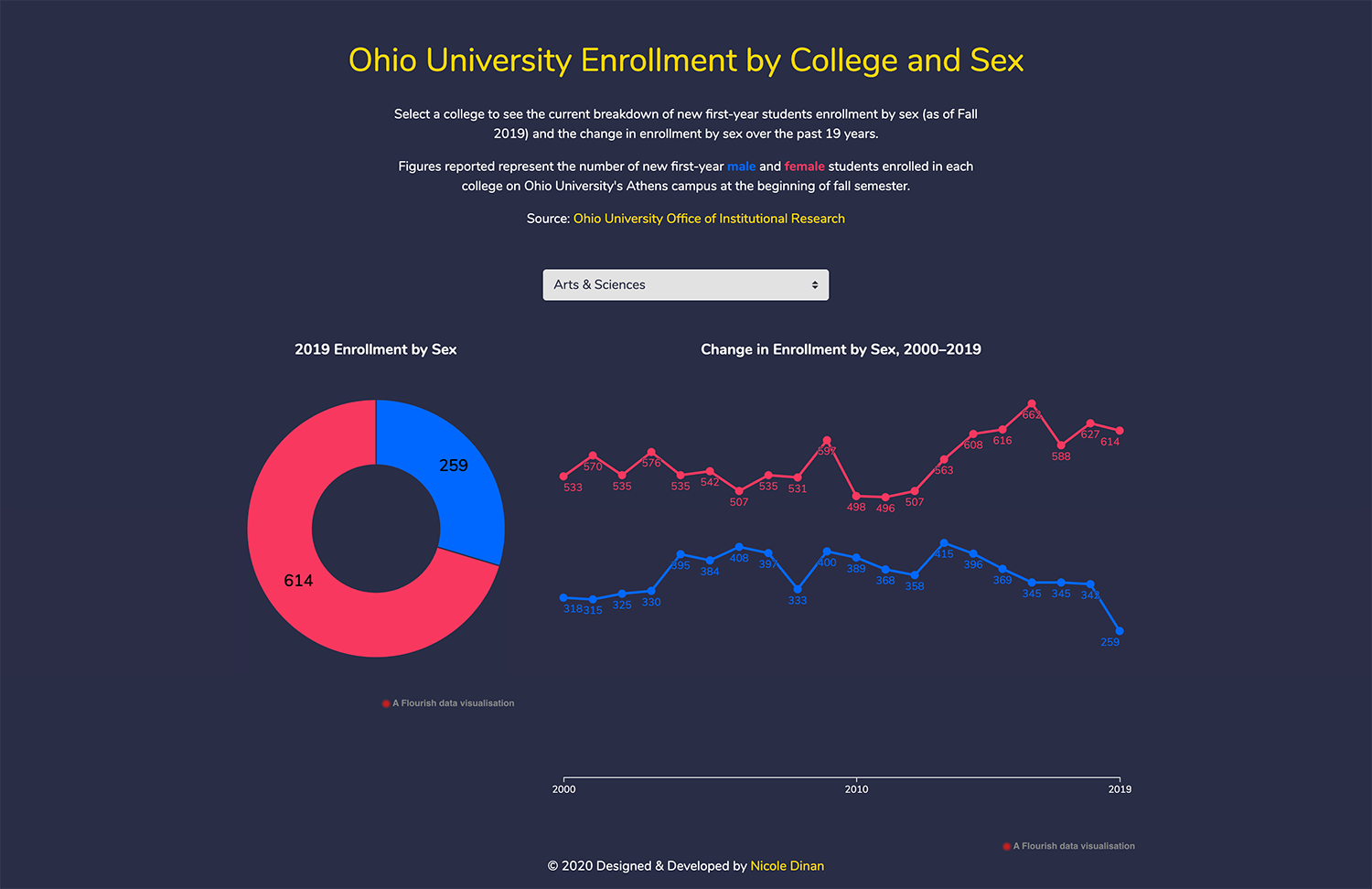
My idea was to create an interactive web page that shows the breakdown of the first-year enrollment by sex for each college. The page would have a drop down menu to select a college and then have embedded charts (made with Flourish) that populate beneath the drop down when a college is selected.